Pada kesempatan kali ini saya akan berbagi File desain lagi yaitu Desain Mockup Pop Socket dengan Adobe Photoshop. Kalau beberapa waktu lalu ring holder sempat populer karena berfungsi untuk meminimalkan risiko ponsel supaya tak mudah terjatuh, kini ada popsocket yang tak kalah fungsional. Malahan fungsi popsocket bisa dibilang lebih banyak.
Selain itu, popsocket juga hadir dalam berbagai desain menarik yang tidak membosankan. Kamu pun bisa menempelkan sticker lucu favoritmu jika mau. Namun kamu harus pastikan terlebih dahulu kalau ukuran diameternya sesuai, ya.
Silahkan di Download dulu file nya.
Download Box
- Google Drive| Download | Mirror 1 | Mirror 2 | Mirror 3 | Mirror 4
- File Size | 20 | Mb
- Cara Download | Safelinkku |
LANGKAH PERTAMA
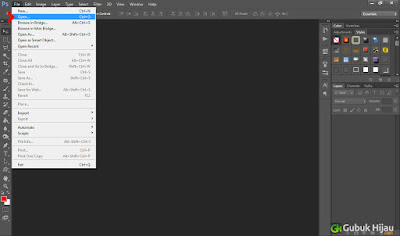
Buka File apapun yang memiliki Smart Object, contoh nya adalah Mockup. Untuk membukanya, Kamu masuk ke menu File->Open atau bisa juga menggunakan shortcut Ctrl+O untuk lebih mempermudah. Akan terlihat Lembar Kerja yang akan kita rubah mentahannya.
Kemudian
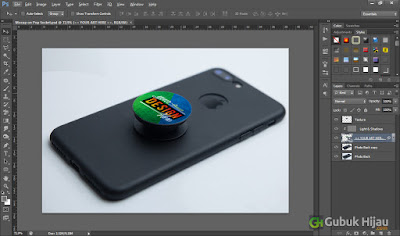
pada panel layer kamu cari smart objectnya. Untuk contoh kali ini saya
menggunakan smart object pada Mockup Pop Socket. Bisa di
download di Blog saya ini.
Nah, jika sudah ketemu klik dua kali pada THUMBNAIL layer nya. Tahu thumbnail kan ? itu preview kecil yang ada ikon smart object (Lihat pada gambar yang saya lingkari merah).
LANGKAH KETIGA
Jika
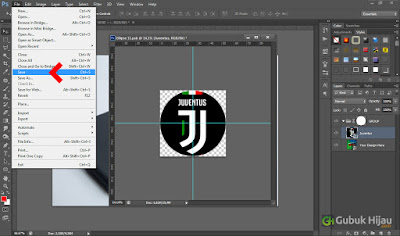
sudah di klik dua kali, maka akan terbuka sebuah dokumen baru. Nah,
pada dokumen tersebut kamu masukkan desain Mentahan nya (karena
contohnya adalah mockup PopSocket maka Masukan Mentahan Popsocketnya).
LANGKAH KEEMPAT
Nah, pada dokumen di Langka keTiga tersebut kamu masukkan desain Mentahan nya dengan cara Pilih Menu File->Place . Cari file mentahan dari folder yang kamu simpan mentahannya.
Jika sudah, Silahkan kamu Save Dokument smart objeknya dengan cara Pilih menu File->Save atau tekan shortcut CTRL+S.
Kalau kamu melakukan kelima langkah tersebut dengan benar, maka mockup tersebut akan berubah isinya menjadi desain kamu.
Gimana ?
mudah kan untuk cara memgunakan smart object nya ?
Ingat loh ya, yang di klik dua kali itu THUMBNAIL LAYER nya, bukan nama layer nya (nanti malah jadinya rename layer).
Berikut Contoh Desain yang udah di Smart Objek
Oke,
sekian dulu untuk tutorial pada hari ini. Jika ada yang ingin
ditanyakan, kamu bisa bertanya melalui kolom komentar yang sudah
disediakan di akhir artikel ini. Akhir kata, saya ucapkan terima kasih
telah membaca dan semoga artikel tersebut bermanfaat bagi kamu semua.
Semangat!